Class AdminPageFramework_FieldType_textarea
A text area field that lets the user set text values with multiple lines.
This class defines the textarea field type. With the
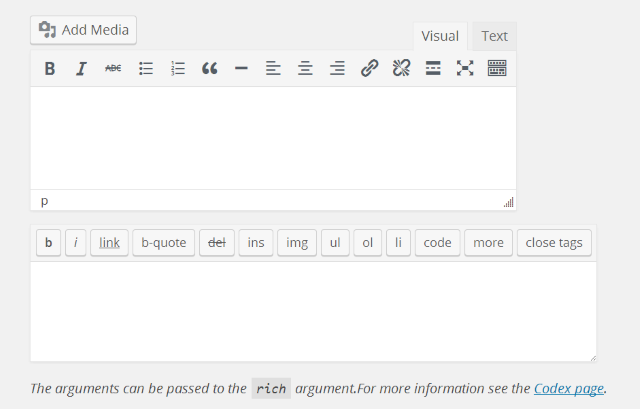
rich argument, the TinyMCE editor is available.
Example
array( 'field_id' => 'textarea', 'title' => 'Text Area', 'type' => 'textarea', 'default' => 'This is a default string value.', 'attributes' => array( 'rows' => 6, 'cols' => 60, ), ),
array( 'field_id' => 'rich_textarea', 'title' => 'Rich Text Area', 'type' => 'textarea', 'rich' => true, 'attributes' => array( 'field' => array( 'style' => 'width: 100%;' // since the rich editor does not accept the cols attribute, set the width by inline-style. ), ), ),
array( 'field_id' => 'rich_textarea', 'title' => 'Rich Text Area', 'type' => 'textarea', // pass the setting array to customize the editor. For the setting argument, see http://codex.wordpress.org/Function_Reference/wp_editor. 'rich' => array( 'media_buttons' => false, 'tinymce' => false ), 'attributes' => array( 'field' => array( 'style' => 'width: 100%;' // since the rich editor does not accept the cols attribute, set the width by inline-style. ), ), ),
Field Definition Arguments
Field Type Specific Arguments
- rich - [2.1.2+] (optional, boolean|array) to make it a rich
text editor, set it
true. It accepts a setting array of the_WP_Editorsclass defined in the core with the following arguments.
(source, [wp_editor](http://codex.wordpress.org/Function_Reference/wp_editor))- wpautop (boolean) (optional) Whether to use wpautop for adding in paragraphs. Note that the paragraphs are added automatically when wpautop is false. Default: true
- media_buttons (boolean) (optional) Whether to display media insert/upload buttons. Default: true
- textarea_name (string) (optional) The name assigned to the generated textarea and passed parameter when the form is submitted. (may include [] to pass data as array). Default: $editor_id
- textarea_rows (integer) (optional) The number of rows to display for the textarea. Default: get_option('default_post_edit_rows', 10)
- tabindex (integer) (optional) The tabindex value used for the form field. Default: None
- editor_css (string) (optional) Additional CSS styling applied for both visual and HTML editors buttons, needs to include <style> tags, can use "scoped". Default: None
- editor_class (string) (optional) Any extra CSS Classes to append to the Editor textarea. Default: Empty string
- editor_height (integer) (optional) The height to set the editor in pixels. If set, will be used instead of textarea_rows. (since WordPress 3.5). Default: None
- teeny (boolean) (optional) Whether to output the minimal editor configuration used in PressThis. Default: false
- dfw (boolean) (optional) Whether to replace the default fullscreen editor with DFW (needs specific DOM elements and CSS). Default: false
- tinymce (array) (optional) Load TinyMCE, can be used to pass settings directly to TinyMCE using an array. Default: true
- quicktags (array) (optional) Load Quicktags, can be used to pass settings directly to Quicktags using an array. Set to false to remove your editor's Visual and Text tabs. Default: true
- drag_drop_upload (boolean) (optional) Enable Drag & Drop Upload Support (since WordPress 3.9). Default: false
Common Field Definition Arguments
For common field definition arguments, seeAdminPageFramework_Factory_Controller::addSettingField().
Package: AdminPageFramework\Common\Form\FieldType
Since: 2.1.5
Since: 3.3.1 Changed to extend
Image: http://admin-page-framework.michaeluno.jp/image/common/form/field_type/textarea.png
Located at factory/_common/form/field_type/textarea/AdminPageFramework_FieldType_textarea.php
Since: 2.1.5
Since: 3.3.1 Changed to extend
AdminPageFramework_FieldType from
AdminPageFramework_FieldType_Base.Image: http://admin-page-framework.michaeluno.jp/image/common/form/field_type/textarea.png
Located at factory/_common/form/field_type/textarea/AdminPageFramework_FieldType_textarea.php
Methods summary
protected
array
|
#
getEnqueuingScripts( )
|
Magic methods summary
Properties summary
public
array
|
$aFieldTypeSlugs |
#
Defines the field type slugs used for this field type. |
protected
array
|
$aDefaultKeys |
#
Defines the default key-values of this field type. Remark
$_aDefaultKeys holds shared default key-values defined in the base class.
|