Adding a Meta Box to an Admin Page
What is a meta box?
A meta box is a floating box that appears in an admin page and contains form fields. The user can move their positions and toggle their visibility in the Screen Options pane. WordPress can remember those changes so the user can arrange those boxes for their needs. So they are useful.
The framework supports two kinds of meta boxes. One is for post definition pages including custom post types. And the other type is for generic admin pages created with the framework.
Create a meta box
To get started, let’s create one for an admin page. We’ve created admin pages already in previous tutorials. We are going to use one of them and add a meta box to a page created by a separate plugin.
Steps
- Prepare an admin page
- Include the library
- Extend the library class
- Define form fields the setUp() method
- Instantiate the extended class
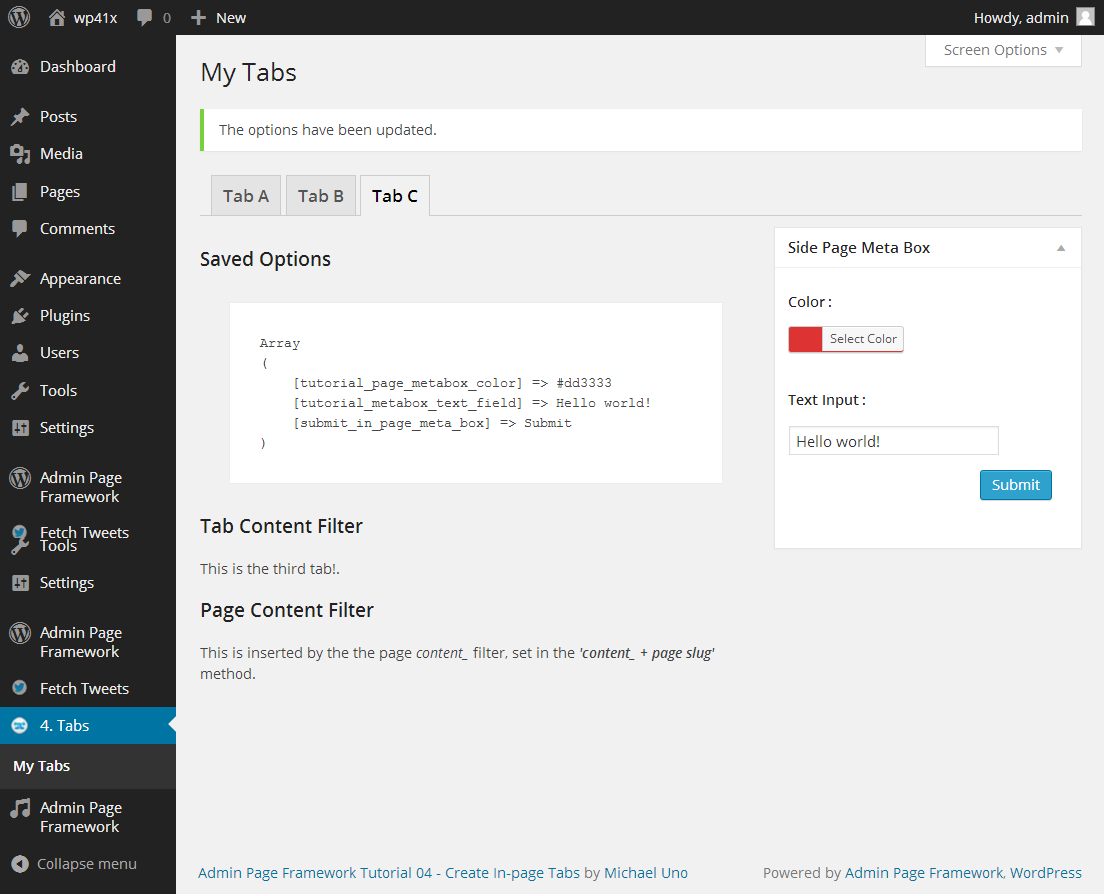
Screenshot
Prepare an admin page
Install and activate the plugin introduced in the tutorial, Create In-page Tabs. The page slug used in that plugin is my_tabs so we need to add a meta box to the page that uses that slug..
Include the library
The library file needs to be loaded.
|
13 |
include( dirname( dirname( __FILE__ ) ) . '/admin-page-framework/library/apf/admin-page-framework.php' ); |
Extend the library class
For page meta boxes, we need to extend the AdminPageFramework_PageMetaBox factory class. For this tutorial, we use a class named APF_Tutorial_SidePageMetaBox. This extended class name can be anything consisting of alphanumeric characters and underscores. You just need to pick something unique so that it won’t cause name conflicts with other plugins or themes.
|
1 2 3 |
class APF_Tutorial_SidePageMetaBox extends AdminPageFramework_PageMetaBox { // our code goes here… } |
Define form fields in the setUP() method
In the setUp() method, we define form fields. We’ve covered this already in the previous tutorial. For that use the addSettingFields() method. It is basically same as the process covered in the tutorial, Create a Form.
|
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
public function setUp() { /** * Adds setting fields in the meta box. */ $this->addSettingFields( array( 'field_id' => 'tutorial_page_metabox_color', 'type' => 'color', 'title' => __( 'Color', 'admin-page-framework-tutorial' ), ), array( 'field_id' => 'tutorial_metabox_text_field', 'type' => 'text', 'title' => __( 'Text Input', 'admin-page-framework-tutorial' ), ), array( 'field_id' => 'submit_in_page_meta_box', 'type' => 'submit', 'show_title_column' => false, 'label_min_width' => '', 'attributes' => array( 'field' => array( 'style' => 'float:right; width:auto;', ), ), ) ); |
As a small tip, we can insert custom contents into admin pages created by the framework because the framework automatically adds hooks when admin pages are created.
The content_{page slug}_{tab slug} filter hook is one of them. Let’s add a callback to it and display the saved options value in the page. Add this line in the setUp() method.
|
1 |
add_filter( 'content_my_tabs_my_tab_c', array( $this, 'replyToInsertContents' ) ); |
And define this custom method after the setUp() method. Keep in mind that APF_Tabs is the class name used to create the page and by default the framework uses the class name for the option key for the options table of the WordPress database.
|
58 59 60 61 62 63 64 65 |
public function replyToInsertContents( $sContent ) { $_aOptions = get_option( 'APF_Tabs', array() ); return $sContent . "<h3>" . __( 'Saved Options', 'admin-page-framework-tutorial' ) . "</h3>" . AdminPageFramework_Debug::getArray( $_aOptions ); } |
Instantiate the extended class
Finally, we instantiate the class. Unless it is instantiated, it will do nothing.
Set the parameters as follows.
- (sting|null) the HTML ID selector for the meta box container element. Set null to generate it automatically.
- (sting) the meta box readable title shown at the top of the meta box.
- (string|array) the page slug to add the meta box.
- (string) the context. Accepts either side, normal, or advanced.
- (string) the priority. Accepts either high, core, default or low.
|
82 83 84 85 86 87 88 |
new APF_Tutorial_SidePageMetaBox( null, // meta box id - passing null will make it auto generate __( 'Side Page Meta Box', 'admin-page-framework-tutorial' ), // title 'my_tabs', 'side', // context 'default' // priority ); |
Code
Try the code below and post comments if you get a problem.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<?php /* * Plugin Name: Admin Page Framework Tutorial 09 - Add a Page Meta box * Plugin URI: http://en.michaeluno.jp/admin-page-framework * Description: Creates a page meta box and its form fields. * Author: Michael Uno * Author URI: http://michaeluno.jp * Version: 1.0.1 * Requirements: PHP 5.2.4 or above, WordPress 3.4 or above. Admin Page Framework 376.0 or above */ // Include the library file. Set your file path here. include( dirname( dirname( __FILE__ ) ) . '/admin-page-framework/library/apf/admin-page-framework.php' ); class APF_Tutorial_SidePageMetaBox extends AdminPageFramework_PageMetaBox { /* * Use the setUp() method to define settings of this meta box. */ public function setUp() { /** * Adds setting fields in the meta box. */ $this->addSettingFields( array( 'field_id' => 'tutorial_page_metabox_color', 'type' => 'color', 'title' => __( 'Color', 'admin-page-framework-tutorial' ), ), array( 'field_id' => 'tutorial_metabox_text_field', 'type' => 'text', 'title' => __( 'Text Input', 'admin-page-framework-tutorial' ), ), array( 'field_id' => 'submit_in_page_meta_box', 'type' => 'submit', 'show_title_column' => false, 'label_min_width' => '', 'attributes' => array( 'field' => array( 'style' => 'float:right; width:auto;', ), ), ) ); // content_{page slug}_{tab slug} add_filter( 'content_my_tabs_my_tab_c', array( $this, 'replyToInsertContents' ) ); } /** * @callback filter content_{page slug}_{tab slug} * @return string */ public function replyToInsertContents( $sContent ) { $_aOptions = get_option( 'APF_Tabs', array() ); return $sContent . "<h3>" . __( 'Saved Options', 'admin-page-framework-tutorial' ) . "</h3>" . AdminPageFramework_Debug::getArray( $_aOptions ); } /** * The content filter callback method. * * Alternatively use the `content_{instantiated class name}` method instead. * @return string */ public function content( $sContent ) { $_sInsert = "<p>" . sprintf( __( 'This text is inserted with the <code>%1$s</code> method.', 'admin-page-framework-tutorial' ), __FUNCTION__ ) . "</p>"; return $sContent; } } new APF_Tutorial_SidePageMetaBox( null, // meta box id - passing null will make it auto generate __( 'Side Page Meta Box', 'admin-page-framework-tutorial' ), // title 'my_tabs', 'side', // context 'default' // priority ); |







thanks.. its solved my problm with meta box